方法/步骤1:
【选择流程图类型】
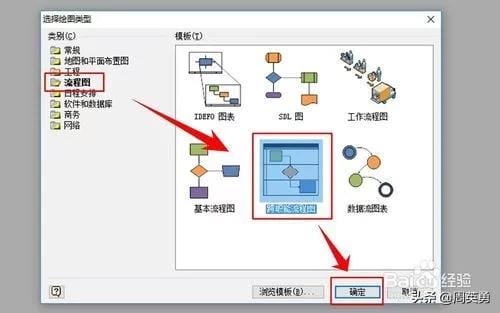
新建一个visio文档,打开文档后,使用者最先看到的界面就是图示的界面,在页面的左侧菜单栏中点击【流程图】,这时在右侧的区域就会出现六种流程图类型,我们选择在职场中最常用的一种【跨职能流程图】,选择好之后点击页面下方的【确定】。

方法/步骤2:
【选择流程图带区方向和带区数量】
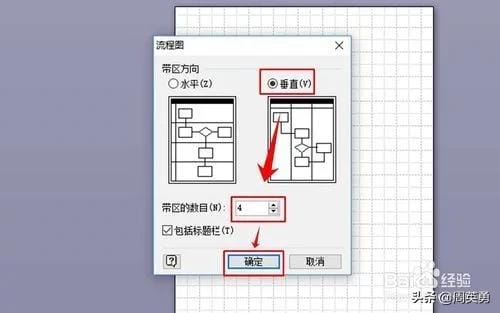
点击“确定”后,页面就会跳转至带区方向选择页面,软件默认的是水平方向,但是在职场中比较常用的是垂直方式,我在这里选择【垂直】,然后在下面图示位置的调整带区的数量(根据我们要设计的流程图中涉及的部门数量确定)。

方法/步骤3:
【添加流程图和部门名称】
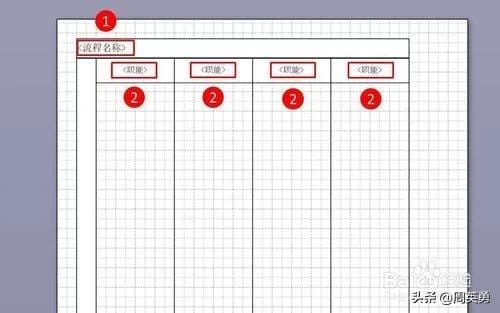
选定好点取方向,并设置好带区数量后,在画布上就会自动生成一个如图所示的流程图模板,用鼠标在图示位置1进行双击,就可以在此位置输入流程图的名称;在图示2位置用同样的方法就可以输入部门的名称。

方法/步骤4:
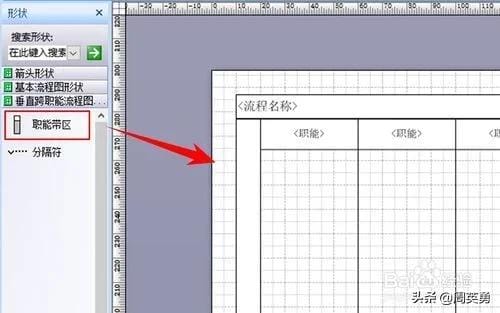
【增加职能带区】
如果在第2步没有设置足够的职能带区,那么还可以在软件左侧的现状栏中找到职能带区的形状,点击选中按住鼠标左键,将其拖入到模板的尾部位置,就可以实现职能带区的增加。

方法/步骤5:
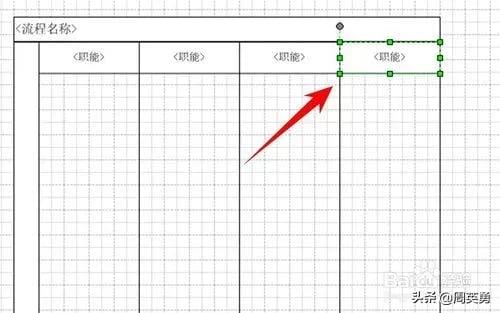
【删除职能带区】
在流程图模板中点击职能带区最上方,待被选中图形四周变成绿色(如图所示)时,点击Delete键就可以实现职能带区的减少。

方法/步骤6:
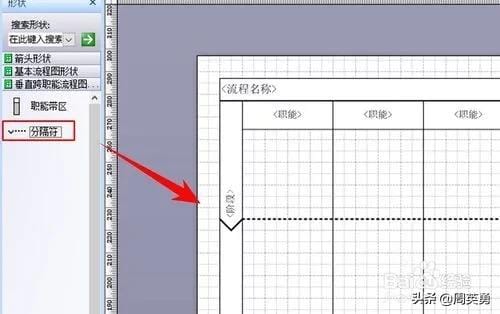
【添加和删除分割符】
在制作流程图的时候,我们一般会把工作划分为几个大的阶段,为了将各个阶段显示的更清楚,我们就可以通过选中形状区的分隔符,拖动至画布上相应的位置,就能完成分隔符的添加。如果将要减少分隔符,则可以在分隔符左侧位置点击鼠标左键,将其选中,然后按Delete键删除。

方法/步骤7:
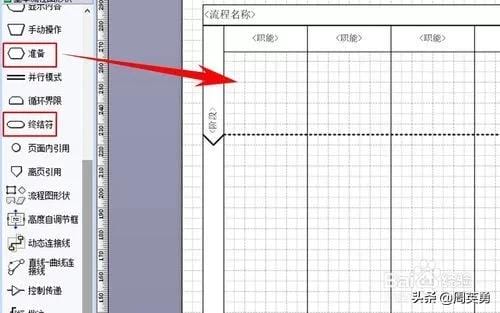
【在画布上添加图形】
在图形区域中找到【基本流程图形】,在其列表中选中任意图形,直接拖动至画布上就可以完成图形的添加。注意图示位置的两个图形是流程图的开始和结束图形。

方法/步骤8:
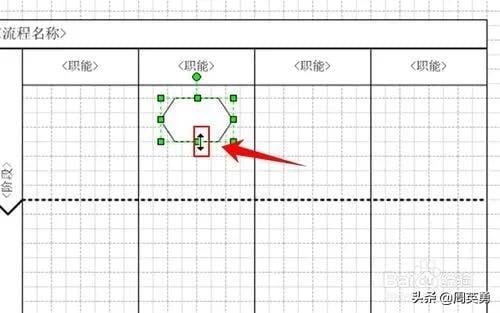
【调整形状大小】
软件默认的形状大小可能并不是我需要的大小,那么就需要对其进行调整。在画布中点击鼠标左键即可选中形状,将鼠标移动至东西南北边沿四个位置时,鼠标指针就会变成水平或者是垂直的双向箭头符号,按住鼠标左键,上下左右移动就可以调整其形状大小。

方法/步骤9:
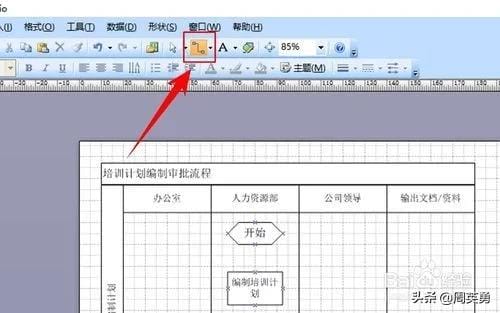
【启动连线功能】
流程图形状和带有箭头的符号是流程图中最为关键的因素,如果用带箭头的符号将图形进行了连接,并代表着一定的意义,这就能被称为流程图。第7-8步已经讲完了形状的添加和调整方法,这一步和下一步就来说下流程图中的连线添加方法。点击图示位置的图标,就可以启动连线功能。

方法/步骤10:
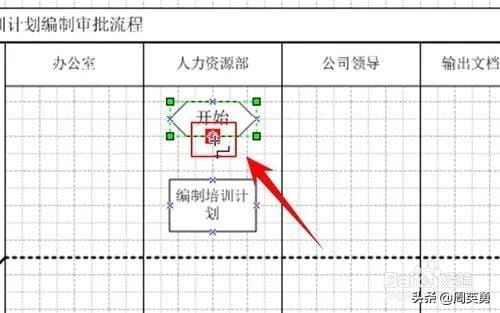
【添加连线】
点击步骤9图示的图标后,将鼠标移动至图形的东四南北四个位置边沿时,鼠标指针就会变成图示的小红方框,点击鼠标左键就可以选定连线的起点。然后将鼠标指针移动到需要连接图形的上方,又会显示一个小红方框,再点击下鼠标左键就可以将两个图形连接起来了。

方法/步骤11:
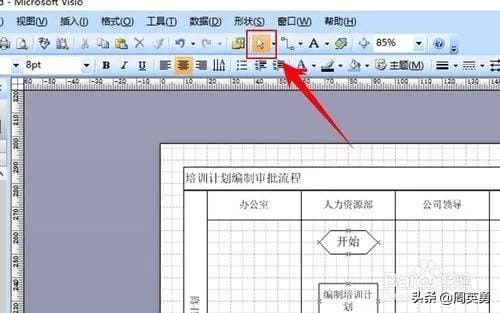
【取消连线功能】
有时我们会边画流程图边连线,连线功能启动后,其并不会自动消失,点击图示位置的箭头符号,就可以取消连线功能,继续在画布中添加图形。

方法/步骤12:
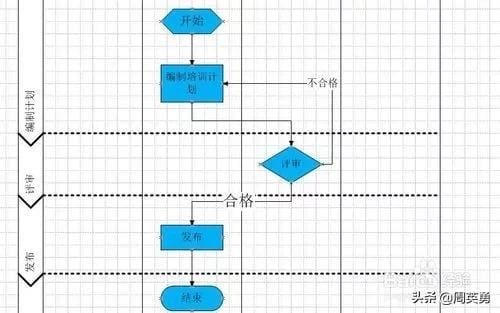
【完善流程图】
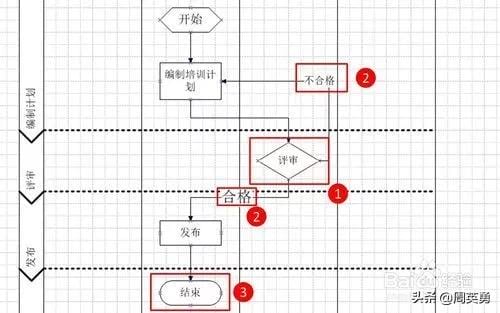
为了展示一个完整的流程图,我们继续添加其他的图形,图示1位置是常用的判定符号,其这个符号应该有一个输入端,两个出端。经过判定为真连接一个输出端,判定为假则又会连接另一个输出端。为了区分这两个输出端,一般会在线条上标记相应的条件(图示2位置,双击连线就可以添加文字)。图示3位置是我们的结束符号

方法/步骤13:
【填充图形颜色】
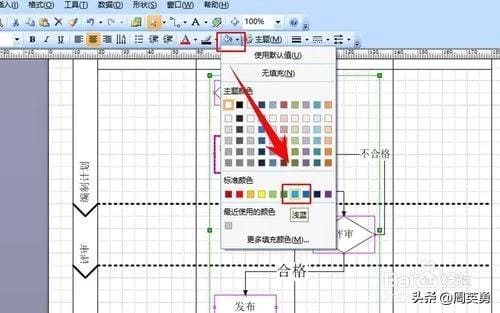
为了让流程图显得更加的醒目、美观,更加具有可阅读性,我们还需要对流程图中的图形进行填充颜色。点击鼠标左键,然后在工具栏中点击油漆桶图形的图标,然后在其下拉列表中选择一种颜色,那么这个被选中的图形就会自动被填充为该颜色了。

方法/步骤14:
【查看绘制效果】
经过上述13个步骤的操作,流程图变成了这样。这里展示的是一个简单的流程图,而实际工作中的流程图复杂得多,需要大家经常练习,才能熟练掌握该工具。